
본 판매도서는 한글 도서입니다.
도서의 경우 작품 정보에 상품 가치가 있으므로
교환/환불이 불가능합니다.

"
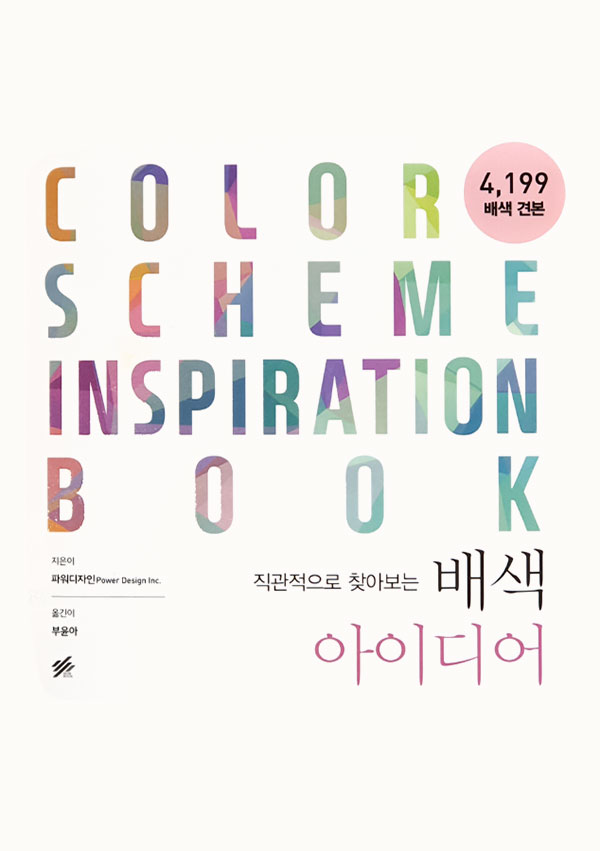
앤이 추천하는 배색 디자인 북예요.
개인적으로 배색 관련 책들을 여럿 가지고 있기도 하고,
서점에 가면 한상 배색 관련 책들은 눈여겨보기도 해요.
뜨개 관련 디자인을 할 때 가장
바로 적용하기 좋은 예들이 좋은 책여서
소개해봅니다.
ㅡㅡㅡ
출판사 소개글
한눈에 들어오는 새로운 감각의 배색 디자인 북!
'봄'의 색과 '여름'의 색은 어떻게 다를까요?
'우아한' 인상은 어떤 색으로 표현할 수 있을까요?
'북유럽' 스타일 인테리어에는 어떤 컬러가 좋을까요?
패션스타일링, 인테리어, 핸드메이드 공예,
웹디자인, 프레젠테이션, 일러스트, 컬러링북, 꽃꽂이...
색감이 필요한 작업이라면 어디든 활용할 수 있는
다채로운 아이디어를 단 한 권에!
시즌, 테마 컬러, 이미지별로 한눈에 살펴보는 색감의 질서와 균형
바로 사용할 수 있는 4,199가지 샘플 수록

















 |